- Pengaktifan PhpMyAdmin
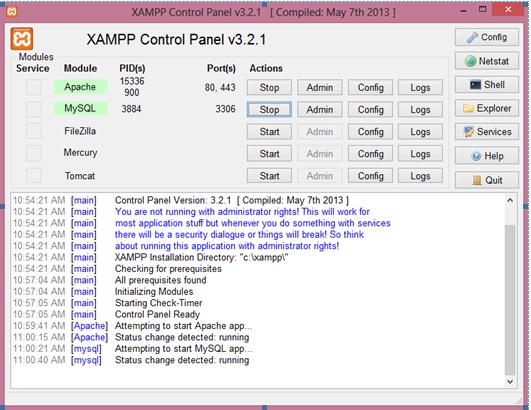
- Pada tahap ini kita akan membuat sebuah database menggunakan PhpMyAdmin di XAMPP. Jalankan Software XAMPP , seperti ini:

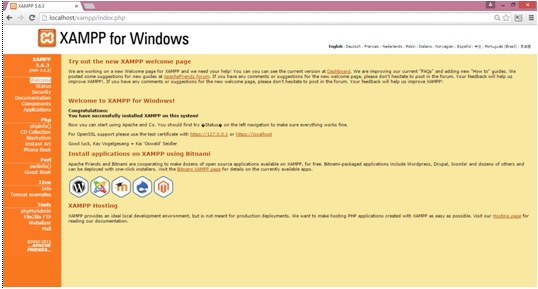
- Setelah itu, buka browser yang digunakan lalu ketik localhost pada address bar, maka nanti akan muncul seperti ini:

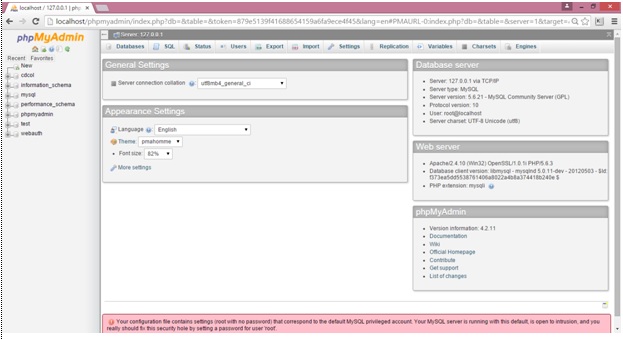
- Lalu klik tulisan PhpMyAdmin yang ada di menu tools sebelah kiri. Atau ketik saja di addressbar: localhost/phpmyadmin, maka akan muncul jendela PhpMyAdmin.

- Membuat Database
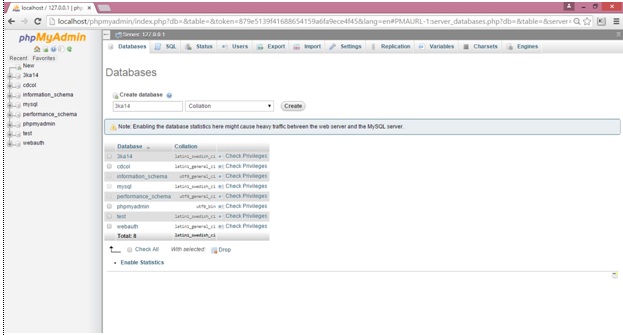
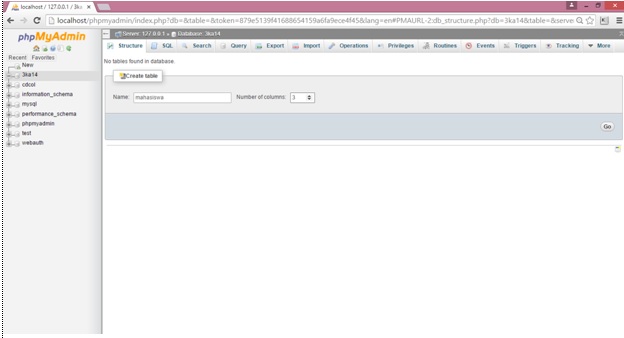
- Masukkan nama database yang akan dibuat, contoh: 3KA14. Lalu klik create.

- Masukkan nama table yang ingin dibuat, dan masukkan juga ada berapa kolom yang diperlukan. Setelah selesai, klik GO.

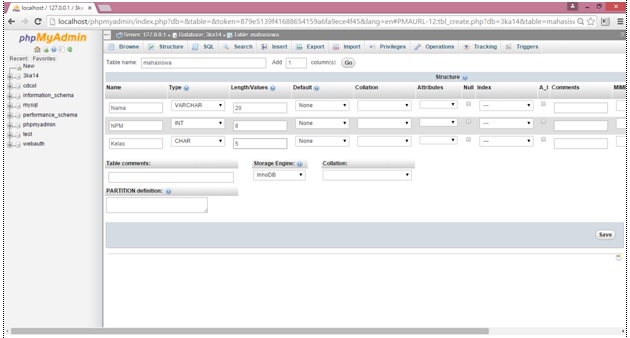
- Masukkan nama kolom yang ingin dibuat, dan jadikan salah satu sebagai primary key. Disini NPM sebagai primary key. Apabila sudah selesai, klik Save.

- Mengkoneksikan Database Dengan Dreamweaver
- Setelah pembuatan database selesai, sekarang lanjut buka Adobe Dreamweaver.

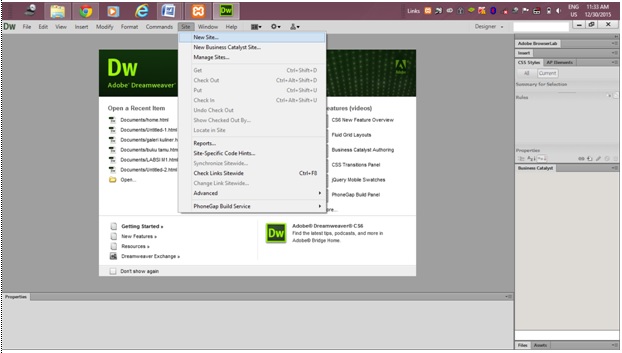
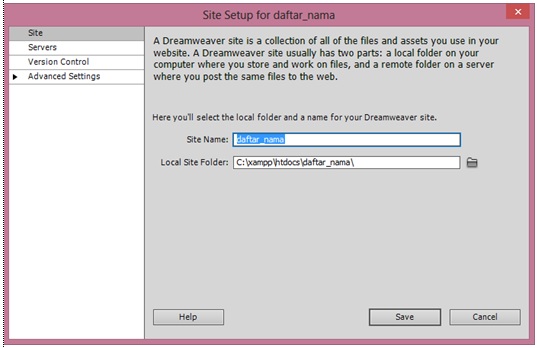
- Lihat pada menu bar terdapat menu “Site”. Maka pilih “New Site”, yang terdapat di dalam menu “Site”.

- Setelah itu ganti tab Basic menjadi Advance. Ada beberapa poin yang harus diganti, antara lain :

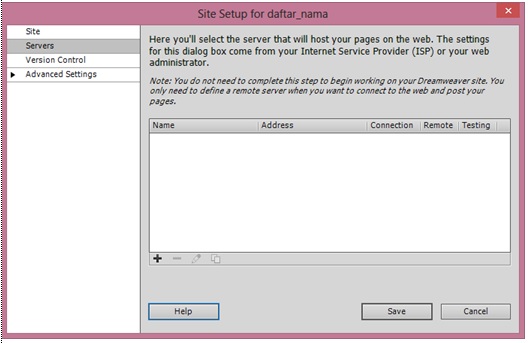
- Untuk Local Root Folder, klik yang gambar icon folder disamping, karena kita menggunakan XAMPP, maka pergi ke C:/XAMPP/htdocs setelah itu bikin folder baru, dengan nama bebas, contoh “daftar_nama”. Apabila sudah diganti, jangan disave dulu, pindah ke panel Server.

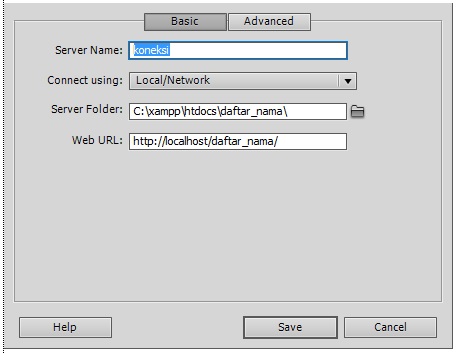
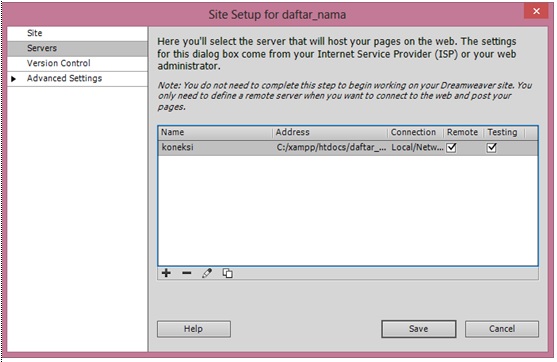
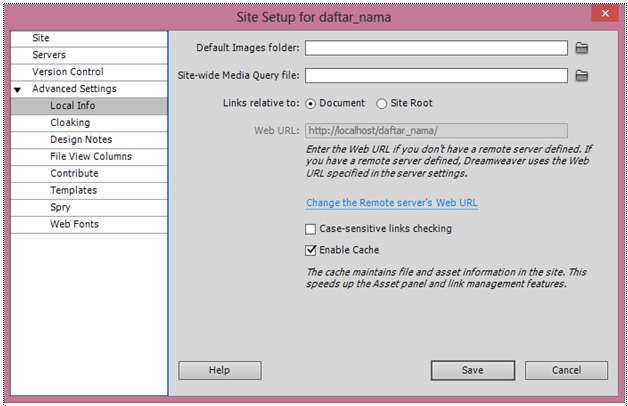
- Apabila sudah, isi Server Name, ubah Connect using menjadi Local/Network. Isi Server Folder dengan klik icon folder yang ada di sebelah kanan text box dan Select folder “daftar_nama”. Isi juga Web URL http://localhost/Site Name/.



- Berlanjut ke panel Advanced Setting untuk memilih Links relative to “Document”. Jika sudah klik Save dan Done.
- Kembali lagi ke halaman awal DW, sekarang pilih create new PHP.

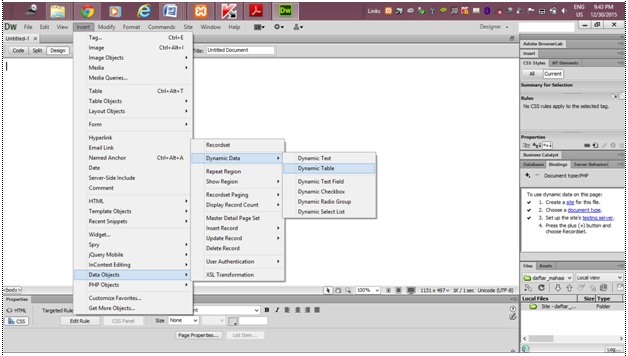
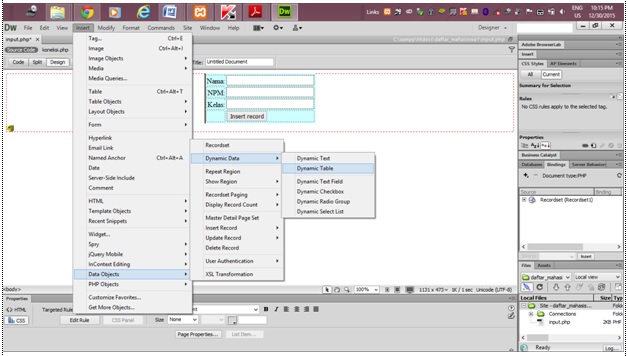
- Pada menu Insert pilih Data Object >> Dynamic Data >> Dynamic Table.

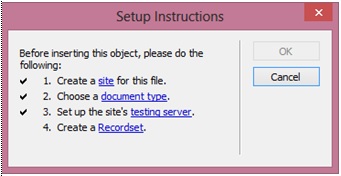
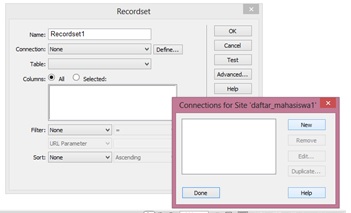
- Maka akan muncul jendela seperti berikut ini, klik Recordset.

- Setelah itu muncul jendela Recordset maka klik Define >>New.

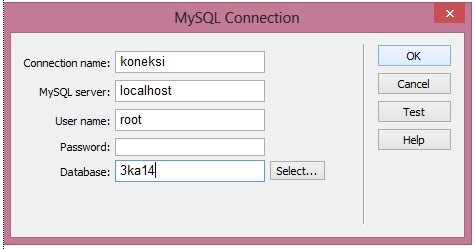
- Isi data datanya sebagai berikut:Connection name : (bebas)
MySQL Server : localhost
User Name : root (username default: root, namun jika sudah diganti, gunakan username)
Password : (password default: kosong, namun jika sudah diganti, gunakan password)
Database : (Klik tombol Select.)Apabila sudah selesai, klik OK.Maka nanti akan keluar database yang tadi sudah dibuat. Disini tahap pengkoneksian telah selesai.
- Membuat Halaman Input Data
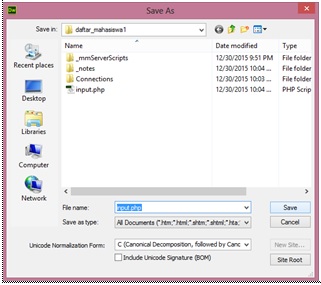
- Save dahulu halaman yang telah dibuat dengan mengklik file >> Save atau CTRL+S, beri nama bebas.

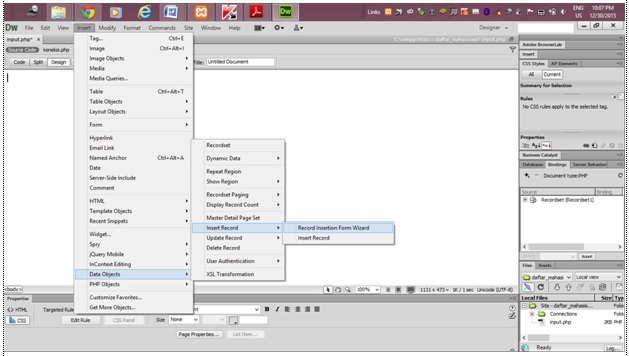
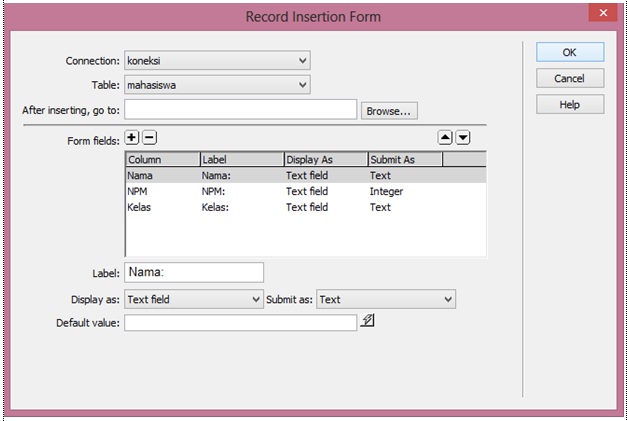
- Setelah di save, buat form inputannya dengan klik Insert > Data Objects > Insert Record > Record Insertion Form Wizard

- Klik pada bagian Connection menjadi koneksi tadi yang sudah dibuat. Lalu klik OK.

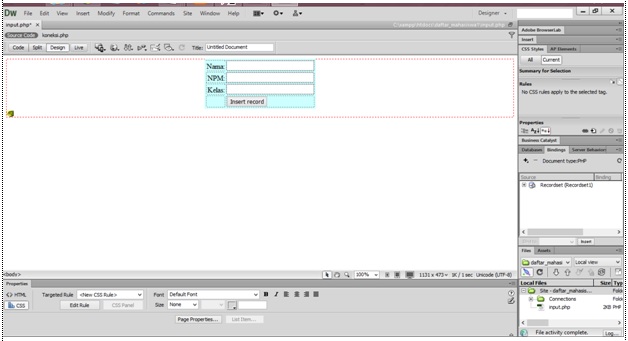
- Maka akan muncul tampilan seperti ini. Setelah itu Save.

- Membuat Halaman Untuk Menampikan Data
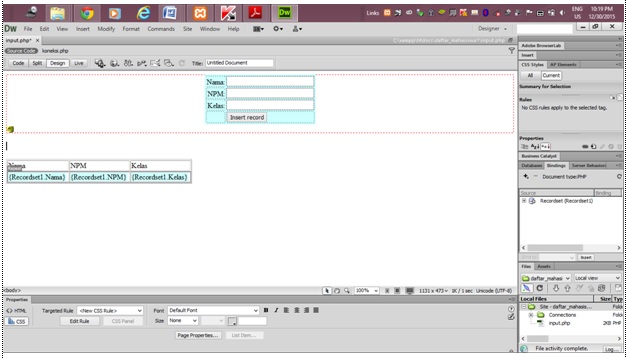
- Sekarang membuat Recordset dengan mengklik Insert >> Data Objects >> Dynamic Data >> Dynamic Table.

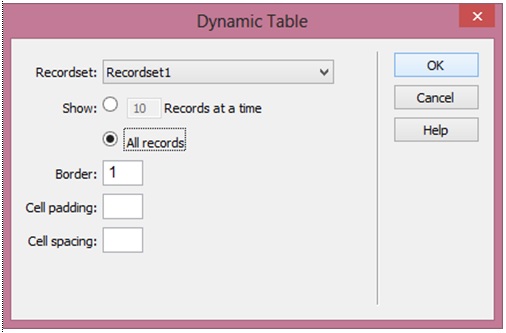
- Selanjutnya masukkan atur Dynamic Table seperti ini

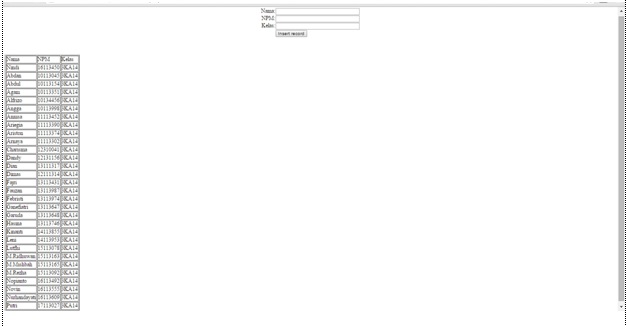
- Setelah muncul jendela Dynamic Table, klik OK lalu akan muncul tampilan seperti ini Save lagi halaman ini.




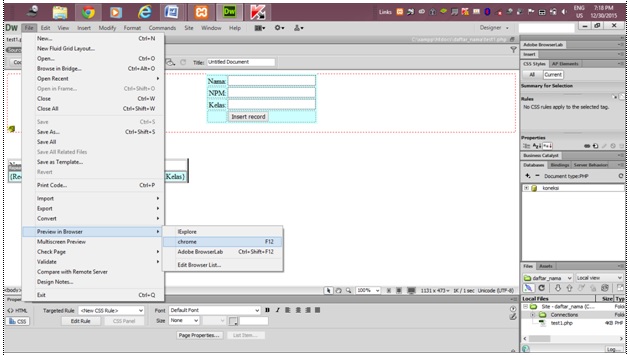
Tidak ada komentar:
Posting Komentar